Difference between revisions of "User:Dojo"
| Line 23: | Line 23: | ||
<br /> | <br /> | ||
Remove the line that says: | Remove the line that says: | ||
| + | <div class="code" style="font-family: "Courier New", Courier, monospace; padding: 2px; border: 1 px black dashed;"> | ||
| + | <link href="./blog/styles/hyperion/styles/c40902.css" type="text/css" rel="stylesheet" /> | ||
| + | </div> | ||
</div> | </div> | ||
Revision as of 17:31, 7 September 2010
Under construction. Expect more stuff to happen.
AoPS Blog CSS Tutorial
Written By Dojo
Part 1
This is part one of AoPS blog CSS customization. It is about setting up the blog so it can be edited. First, the browser that is most suited to (and basically required for my methods) web development like this is Opera. You should download Opera (if you can) and use it for your web development.
Now, open up a blog that seems to have little to no custom CSS. In this example, I will use Hurdler's blog.

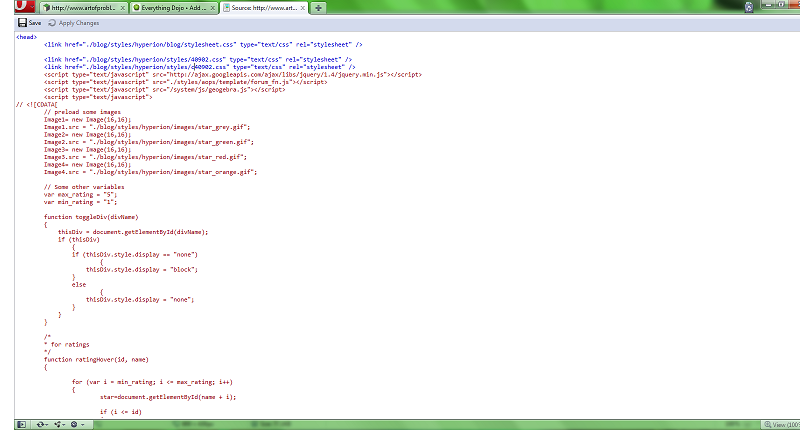
Right click, view source. Now you should see:

Remove the line that says:
<link href="./blog/styles/hyperion/styles/c40902.css" type="text/css" rel="stylesheet" />









