Difference between revisions of "User:Dojo"
| Line 1: | Line 1: | ||
| − | <div id="notice" style="background-color: #f2adad; padding: 2px; border: 3px #b15959 solid; margin-bottom: 30px;">Under construction.</div> | + | <div id="notice" style="background-color: #f2adad; padding: 2px; border: 3px #b15959 solid; margin-bottom: 30px;">Under construction. Expect more stuff to happen.</div> |
<div id="header" style="width: 100%; text-align: center; font-size: 70px;">AoPS Blog CSS Tutorial</div> | <div id="header" style="width: 100%; text-align: center; font-size: 70px;">AoPS Blog CSS Tutorial</div> | ||
<div style="font-size: 20px; text-align: center; width: 100%; margin-top: 40px;">Written By Dojo</div> | <div style="font-size: 20px; text-align: center; width: 100%; margin-top: 40px;">Written By Dojo</div> | ||
Revision as of 14:38, 7 September 2010
Under construction. Expect more stuff to happen.
AoPS Blog CSS Tutorial
Written By Dojo
Part 1
This is part one of AoPS blog CSS customization. It is about setting up the blog so it can be edited. First, the browser that is most suited to (and basically required for my methods) web development like this is Opera. You should download Opera (if you can) and use it for your web development.
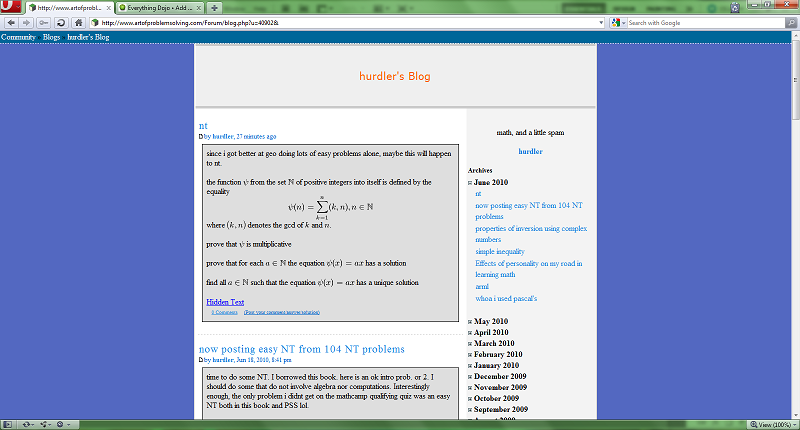
Now, open up a blog that seems to have little to no custom CSS. In this example, I will use Hurdler's blog.

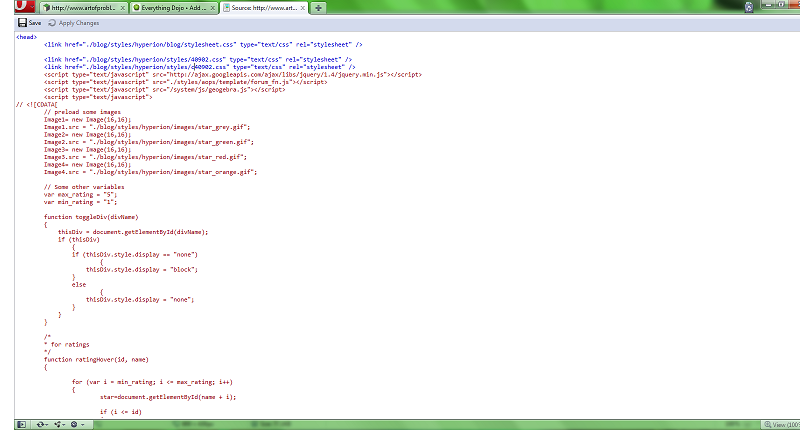
Right click, view source. Now you should see:

Remove the line that says:









